 TMTheme Editor - This powerful tool can be used to create new as well as for editing existing TM-Themes supplied with Sublime Text editor. Let's get familiar with all the options and features this powerful theme builder has on offer. Open it in Google Chrome since the HTML5 API used by this tool is currently not available in any other modern browser. Whether you're a new Sublime Text user or using it for a long time, leveraging the power of this tool is easy for everyone.
TMTheme Editor - This powerful tool can be used to create new as well as for editing existing TM-Themes supplied with Sublime Text editor. Let's get familiar with all the options and features this powerful theme builder has on offer. Open it in Google Chrome since the HTML5 API used by this tool is currently not available in any other modern browser. Whether you're a new Sublime Text user or using it for a long time, leveraging the power of this tool is easy for everyone. Following prominent features are supported by this powerful theme editor.
- Create a custom theme from a minimal base theme
- Modify existing theme from the library
- Modify existing theme from your Sublime Text installation
- Add custom rules for syntax highlighting
- Inline color modifications within preview pane
- Save your custom theme within library
- Download your custom theme for instant use
- Modify contrast and brightness of the code
Customizing Existing Themes from the Library
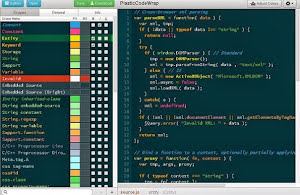
As I mentioned before, this theme customizing tool comes with hundreds of themes in the gallery that can be either used instantly or can be modified to create your very own theme. The number of themes in this gallery is constantly growing giving more options to the developers.By default, a theme called 'PlasticCodeWrap' is loaded whenever you open this tool for the first time.
 Simply click the 'Gallery' button and the available themes will be presented in the form of a list through a sliding popup ejected from the left side. Clicking on any of the theme entry in the list will upload its data within the editing panes.
Simply click the 'Gallery' button and the available themes will be presented in the form of a list through a sliding popup ejected from the left side. Clicking on any of the theme entry in the list will upload its data within the editing panes.There are two data editing panes in this tool. The left pane contains the list of tags or identifiers that governs the highlighting of code within the editor and the right pane shows the live preview of the theme rules.
 Through this pane, you can change the following data associated with a specific identifier or tag.
Through this pane, you can change the following data associated with a specific identifier or tag.- Identifier or tag name - You can give a user friendly name to the data option that easily explains its purpose.
- Foreground color - This important data option lets you specify the color you want to give to the text that fall in the scope of this option.
- Background color - The entry is self explainable and is used to provide the background color.
- Basic text attributes - One can also apply various common text attributes like bold, italic or underline on the data option.
- Scope of the identifier or tag - The scope governs which part of the programming language this data option should be applied. For example, entering 'constant.language' in the scope box will help you target all the constants declared within a code file.
 Similarly, within preview pane on the right side, double clicking on the text, presents the same data option popup which facilitates inline theme editing directly within the preview pane. This helps you customize the entire color scheme with ease.
Similarly, within preview pane on the right side, double clicking on the text, presents the same data option popup which facilitates inline theme editing directly within the preview pane. This helps you customize the entire color scheme with ease.For more complex programming languages containing dozens of different entities, inline editing is very helpful since you can scroll up and down and can directly edit a specific entity as per your preferences.
 And, the desired color patterns are not the only customizable options available in this tool. Use 'Adjust Colors' option to fine tune the brightness and saturation level of the entire theme. This may be necessary for different screens and operating systems where you want to increase or decrease these important attributes for the optimal viewing experience.
And, the desired color patterns are not the only customizable options available in this tool. Use 'Adjust Colors' option to fine tune the brightness and saturation level of the entire theme. This may be necessary for different screens and operating systems where you want to increase or decrease these important attributes for the optimal viewing experience.You can also invert or reset these settings with a click of a button through this option box. I generally prefer to decrease the brightness of select identifiers to obtain a soothing viewing experience for a given theme.
Saving & Downloading Theme for Instant Use
Once you've made the necessary changes to the color scheme of the entire theme, you can save it or can directly download it for use within your Sublime Text installation.Use the 'Save' button to persist the changes made in the theme within the apps browser window. But, before you save an existing theme, you may want to give it a unique name so that you can switch to it later in case you start the editing process for another theme. To do so, click the 'Info' tab as shown below and fill in the relevant details. Thereafter, you can press the save button to preserve the changes.
 For using this theme, click the 'Download' button and it will prompt you to save theme's XML file with the extension .tmTheme. Save it on your desktop and open the Sublime Text editor.
For using this theme, click the 'Download' button and it will prompt you to save theme's XML file with the extension .tmTheme. Save it on your desktop and open the Sublime Text editor.From top menu, go to Preferences → Browse Packages... option. This will open the folder containing all the packages installed for your Sublime Text installation. Within this folder, open 'Color Scheme - Default' subfolder.
Cut or copy the theme's XML file earlier saved on your desktop and paste it into this subfolder. Thereafter, you can activate your new custom theme through the following menu option. Go to 'Preferences → Color Scheme → Color Scheme - Default → Your Theme Name' option. This will instantly activate the theme without any need to restart the text editor. You can now open various code files to analyze the look & feel of the theme.
 If you're not satisfied with the theme, you can modify that same file from within the app and can overwrite the old theme file. To modify it, click the 'Open' button and select the file either from the desktop or from the subfolder where you've saved it earlier. After modifications, you can download it either on the desktop and can repeat the same copying-process or can directly overwrite the theme file within the default color schemes subfolder.
If you're not satisfied with the theme, you can modify that same file from within the app and can overwrite the old theme file. To modify it, click the 'Open' button and select the file either from the desktop or from the subfolder where you've saved it earlier. After modifications, you can download it either on the desktop and can repeat the same copying-process or can directly overwrite the theme file within the default color schemes subfolder.Developers can also submit their own themes for the app gallery through a simple process. Hope this tool will help you enjoy rich and custom themes for better coding experience on Sublime Text.

 If you're a developer and still not using
If you're a developer and still not using