Savvy internet users spend a considerable amount of time on Facebook or YouTube. No matter which device (mobile or desktop) you're using to access both these websites, the time spent on each of them is significant for a large number of internet users. Generally, we use the regular interface of these platforms built specifically for the device or screen we're opening them on. But, sometimes we need to open the mobile interface of these services on a desktop and vice versa. We'll learn how to do the former action. Users generally do this when they have a slow internet connection or just want to save bandwidth.

I use the mobile interface of these applications whenever there's instability in the internet connection. The mobile version of both the platforms (in such cases) works like charm without any issues.
Make sure you're using a modern web browser while accessing either type of interface. These tricks may or may not work on older web browsers. So, let's get started and learn how to go ahead with these tricks.
Accessing YouTube's Mobile Interface on a Desktop
YouTube's interface change is done through URL parameters. You just need to know which URL parameters to use and when you're good to go. Let's take a look at them.
Following are the two URL parameters you need to know about.
- persist_app - The first URL parameter is
persist_appwhich locks in the type of interface you want in your web browser. In simple words, it sets the chosen interface as the default which persists continuously until you change it explicitly. - app - The
appURL parameter is used to specify the type of interface (mobile or desktop) you want. It's like selecting the app type for your YouTube session.
How to use these parameters in actual practice? Use the following URL to open the mobile interface of YouTube within your Desktop web browser.
https://m.youtube.com/?persist_app=1&app=mHere, you can see 3 changes when compared to the regular URL of opening a YouTube homepage. First, we've used the m prefix instead of using www before the domain name. Second, you can see the use of persist_app and app URL parameters.

This is the screenshot of the mobile interface within the Google Chrome browser with responsive mode on. If you're using the regular full-screen mode, the mobile site elements will expand to fill the available space.
Now, what if you want to revert to the desktop interface? If you'll try to access YouTube through the regular URL, it'll be redirected to the mobile version. Then how to go back to the original (desktop version) state?
https://www.youtube.com/?persist_app=1&app=desktopTo revert to the desktop interface, you the same URL with some changes. Change m back to www, keep the persist_app parameter intact without any change, and change the value of the app parameter from m to desktop.
Accessing Facebook's Mobile Interface on a Desktop
And, now it's the turn of Facebook's mobile interface. To turn it on your desktop, there are two options. You can use either one and unlike YouTube's parameter-based switching action, Facebook's mobile site URLs are much simpler to deal with.
The first option is to use the following URL path to access Facebook's mobile interface on a desktop web browser.
https://m.facebook.comAs you can see the URL is dead simple. All you need to do is to replace www with m. The example screenshot of this interface is shown below.

Once again, I've chosen the responsive mode within developer tools before taking this screenshot. If you're using the regular full tab page, the elements on the page will expand to occupy the available space.
There's another mobile version of Facebook, you can open on your desktop. Here's how you open it.
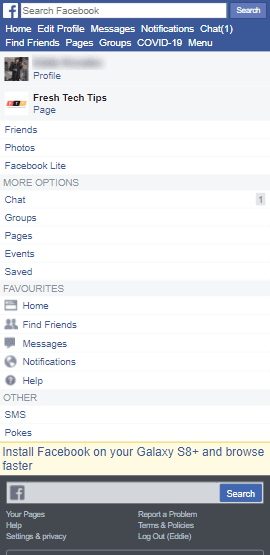
https://mbasic.facebook.com/Here you can see, that instead of using m, we're using the mbasic prefix. A sample screenshot of this basic version is shown below.

Now, the question arises, what are the differences between these two mobile versions? Well, the first one which uses the m prefix is comparatively much interactive and rich in options.
The second version that uses the mbasic is basic HTML and CSS without any kind of page interactivity. You can consider it as a stripped-down barebones interface made for slow connections and older browsers.
So, that's it! Try out these options and enjoy the mobile interface of both YouTube and Facebook right within your desktop's web browser.
